課題
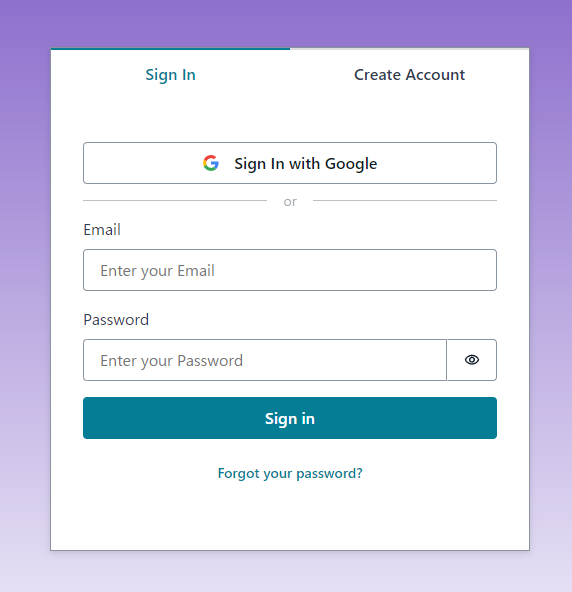
AmplifyのAuthenticatorコンポーネント
を使うと、EmailやPasswordなどの項目がデフォルトで表示されている。

私の調べた限りでは、現状これらを非表示にするオプションはない。Amplify Gen2だとdefineAuthもGoogle認証などのOAuthだけにすることはできない(「At least one of email or phone must be enabled.」エラーが発生する。参考)
しかし、GoogleなどOAuthでのログインだけを許可したい場合でも残ってしまうのは面倒。せめて非表示にして使えなくしたい。
そこで、以下のように「Sign In with Google」だけを残してほかを非表示にする方法をメモしておく。

非表示にする手順
Create Accountを消す
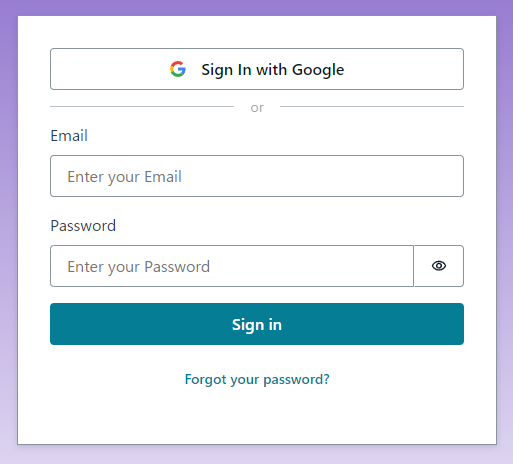
<Authenticator>のhideSignUpをつけるとCreate Accountなどのタブを消すことができる
- <Authenticator socialProviders={["google"]}> + <Authenticator socialProviders={["google"]} hideSignUp> ... </Authenticator>

CSSを追加する
次に、以下のCSSを追加する
[data-amplify-form] > :not(.federated-sign-in-container), .federated-sign-in-container > hr { display: none; } .federated-sign-in-container { padding: 0 !important; }
こう書いた意図を下に述べていく
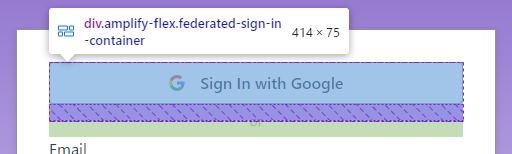
残った<Authenticator>オブジェクトの構造を見てみると、一番外側の<form> タグはdata-amplify-form属性がついている

Google認証などがある部分はfederated-sign-in-containerのclassがついた<div>。「Sign In with Google」ボタンの下にある区切り線の<hr>タグもこの<div>の中にある。

さきほどのCSSの一行目の
[data-amplify-form] > :not(.federated-sign-in-container)
は、data-amplify-form属性の要素の子要素のうち、federated-sign-in-containerのclass以外を対象に指定している。仮に
[data-amplify-form] > :not(.federated-sign-in-container) { display: none; }
だけを書くと、以下のようになる

区切り線(<hr>)が残ってるので消すため、
.federated-sign-in-container > hr
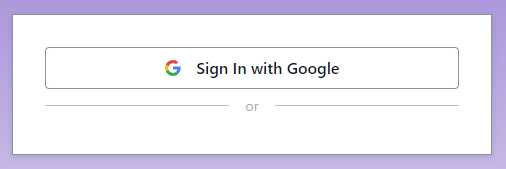
も指定してdisplay: noneすると

となり、「Sign In with Google」ボタンだけにできる。
federated-sign-in-containerのpaddingが残っていてバランスが悪いので、上のcssではpadding: 0を指定している。

非表示にする方法まとめ
やるべきことまとめ。
(1) <Authenticator>にhideSignUpをつける
- <Authenticator socialProviders={["google"]}> + <Authenticator socialProviders={["google"]} hideSignUp>
(2) 以下のCSSを追加する
[data-amplify-form] > :not(.federated-sign-in-container), .federated-sign-in-container > hr { display: none; } .federated-sign-in-container { padding: 0 !important; }